Module 6- Proportional Bivariate

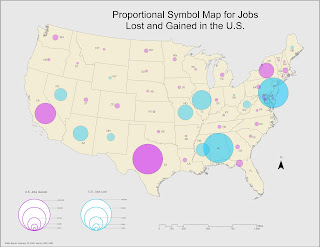
This last module dealt with proportional bivariate mapping methods. Below is a proportional map reflecting negative and positive values for the increase and decrease in the number of jobs across the U.S. We had to convert the negative values into positive values for this purpose, which allowed to symbolize is proportional to the positive values for comparison. I selected a light bright blue hue to represent the loss of jobs and a warmer purple hue to represent jobs gained. For this particular symbology need, the challenge was not so much the quantity of the values I wanted to communicate. The challenge was finding a balance and gain a better understanding of how to use color themes for that purpose. Initially, I had considered using red and blue (as in hot and cold), but it felt too political and not related to the subject matter. The main exercise for this module demanded that we create a bivariate map displaying the relationship between obesity and physical inactivity perc...




